We love talking about Core Web Vitals in the No Hacks Marketing podcast. So we thought why not share a Core Web Vitals case study form one of our clients.
Today, I’ll take you through the main issues we encountered, the process we used to address them and our key wins. One of which is reducing their LCP score from 19.8sec down to 2.4s for one of their key pages.
The Client
Select Software Reviews offers expert advice on the best HR and recruitment tools. While they provide unbiased and comprehensive reviews in the latest in HR tech, they operate their business through online advertising.
As a content-driven site, organic is their most important channel. However, after Google’s Page Experience and core update this June, they noticed a drop in organic traffic. This triggered their search for a partner that can help them optimize their Core Web Vitals metrics.
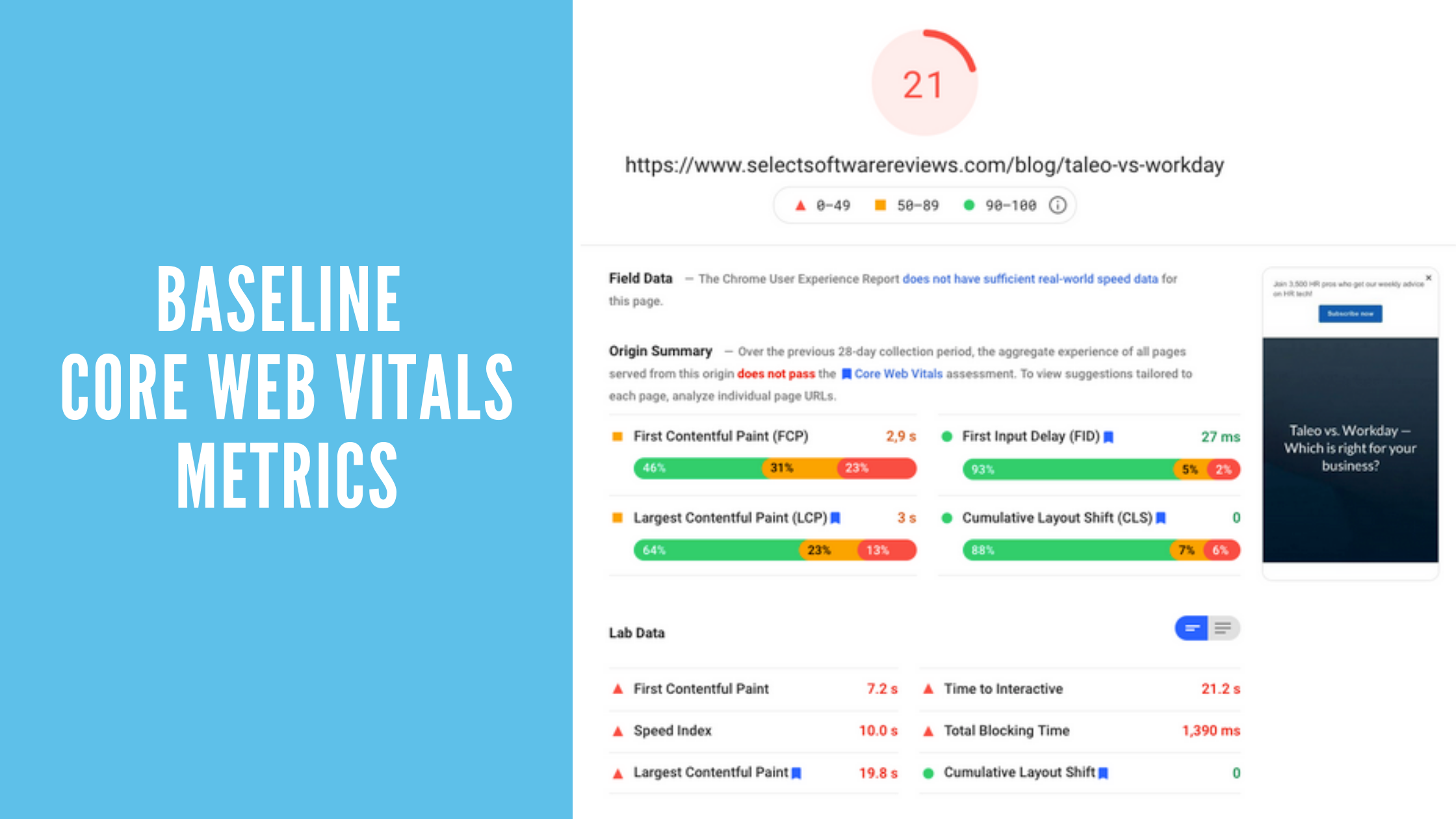
Below are their baseline metrics when we audited the site:
- Blog post 21, LCP 19.8 (screenshot below)
- Buyer guide 23, LCP 7.1
- Homepage 47, LCP 6.3

The Challenge
For context, this looked like a very straightforward optimization project based on our initial assessment. However, the site was running on Webflow which had limitations specific to some of the issues we identified during the audit.
The main issues we found that were causing poor Core Web Vitals scores were:
- Problematic render-blocking resources loading on key pages
- Large images and some unused ones
- Loading multiple web font families
- Long load time for the largest element above the fold
The Solution
After conducting an in-depth page assessment, here are the main things we implemented to address the key issues:
Auditing Third-party Scripts
The first thing we did was to advise the client to review the plugins used, clean up and remove unnecessary ones. It also helped that they removed tracking pixels and tags to pages where they weren’t used. This means that plugins like Hotjar were only loading on specific key pages and Google Optimize tag was removed after running their A/B tests.
Optimizing Images and Videos
The next step is to optimize the images. Unfortunately, Webflow is not accepting next-gen formats such as WebP. So we made sure that the images were not too heavy, lazy-loaded and that unused images were removed. For videos, we facade loaded them which led to a huge impact on the scores.
Cleaning-up Unused Fonts
Removing unused fonts was another challenging issue on the platform. There was no default way to clean this up which means a lot of manual effort. But eventually, we were able to get this done.
Pre-loading LCP Element
Finally, for the hero image which was the LCP element, we reduced the size, removed the background in blog pages and preloaded it where needed.
The Result
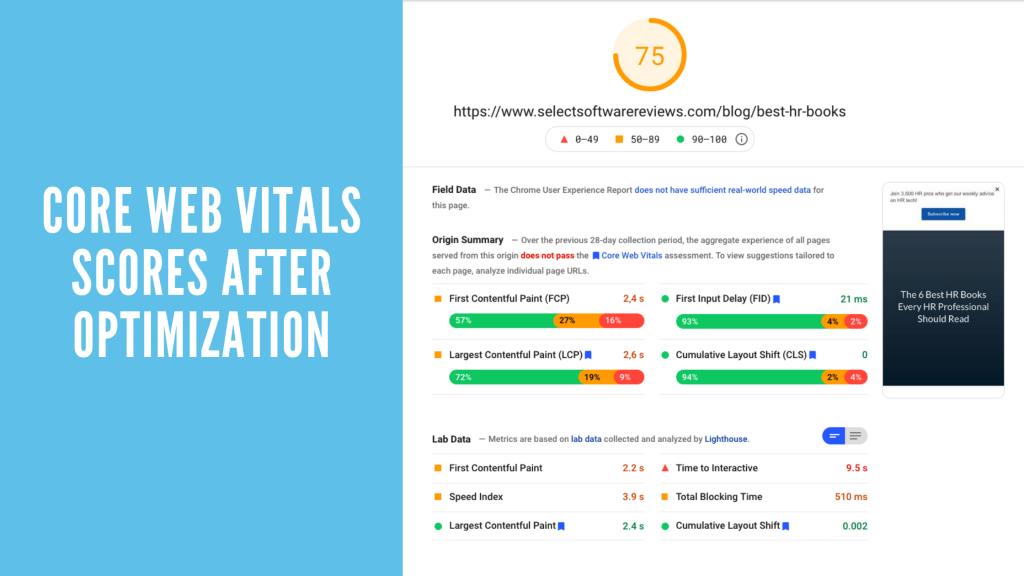
While it wasn’t as simple as we expected, the client was happy with the results. The results below are what we achieved after the optimization. The scores are based on Page Speed Insights Lab Data metrics:
- Blog (screenshot below)
- From mobile score of 21 – 75
- CWV scores:
- Before: LCP 7.2s CLS 0 TT 21.2s
- After: LCP 2.4s CLS 0 TT 9.5s
- Buyer guide
- From mobile score of 23 to 73
- CWV scores:
- Before: LCP 7.1s CLS 0.02 TT 15.7s
- After: LCP 2.5s CLS 0 TT 8.1s
- Homepage
- From mobile score of 47 – 52
- CWV scores:
- Before: LCP 6.3s CLS 0 TT 10.9
- After LCP 3.9s CLS 0 TT 10s

What the client has to say:
“From our very first interaction, it was a pleasure to work with Catherine and Slobodan. They’re curious and thoughtful people who obviously care a lot about their craft, and are willing to go above and beyond to find the right solutions for clients. For my specific project, it became clear fairly quickly that it was beyond their typical scope. Instead of giving up, they worked hard to research the best solutions for my unique site, and were able to get a great result despite the challenges. They were responsive, a pleasure to work with, and tireless in their pursuit of solving what turned out to be a very thorny problem.”
Phil Strazzula, Founder at Select Software Reviews
Need help?
For additional insights, we recorded a full podcast episode discussing the Core Web Vitals case study. You can listen to the episode here.
If you need help optimizing your site, please send us a message here.